Saturday 30 March 2013
Monday 25 March 2013
Kings, Jalebi and spiders!
It's good to be busy!
Here is some of what I have been up to in the past week or so.
Each one is labelled with the date I worked on it, long live Project 365! Almost 3 months in and still going strong.
Sunday the 17th March 2013
This cute king is part of a fun new project involving cubes. I'll make sure to let you see the final result once they become 3D!
Monday the 18th March 2013
Still working on these guys! Another character to join the king; this time an angry knight.
Tuesday the 19th March 2013
What would you do if apples and oranges suddenly sprouted from your nose and ears?
Wednesday the 20th March 2013
This was a character sketch for a potential client.
Thursday the 21st March 2013
More sketches on this day...
Friday the 22nd March 2013
Who loves Jalebi? I know I do! And so do these kids...
Saturday the 23rd March 2013
I drew this little fella for 'Offend my eyes' clothing company, and it featured on last saturday's tutorial post!
Sunday the 24th March 2013
This happy chap is Harry! You may recognise him from some of his sketches, well here he is in full colour glory.
Monday the 25th March 2013
Even more Jalebi!
So that's it, be sure to subscribe to keep up to date with more Project 365 pictures!
Saturday 23 March 2013
Tutorial 02: How to draw in Adobe Photoshop
Is it Saturday again already?
Last week I posted a blog about how to draw a vector illustration in Adobe Illustrator. This week I will be explaining how to make an illustration in Adobe Photoshop.
Adobe Photoshop uses a different set of rules to Illustrator. It is favoured among Photographers for touching up photographs, but it equally as good for creating illustrations too! Photoshop is a bitmap image manipulation program so it's ideal for creating painterly, realistic or incredibly detailed raster artwork that can resemble hand techniques such as watercolour or oils if you need.
This tutorial will hopefully provide even an Adobe novice with the knowledge of basic functions to create some art. The program provides so many tools that I will only skim the surface, my biggest advice is to practice and discover the seemingly never-ending Photoshop treasures for yourself.
Tools you will need;
Graphics tablet - this isn't essential, but highly recommended
Computer
Adobe Photoshop
Patience and a decent soundtrack to keep you going...
Open Photoshop...
Before we begin, I would set aside some time to create your art. Depending on your abilities and what you are wanting to achieve, you could be sat behind a computer for hours. If that sounds fun to you... then read on!
It's good to shut down other programs that aren't being used as Photoshop requires a decent amount memory to run smoothly. Open Adobe Photoshop. You should see a screen something like this, varying slightly depending on what computer you are using and what version of Photoshop you are running.
Across the top you should see a bar with things like File / Edit / Image... etc
Here, click on FILE and then NEW to make a new document.
If you read last week's tutorial in Illustrator, you'll recognise some of the steps and menu items.
You will see this window above. Here you can fill in some information such as the name of your new document and the size. Unless you need to specify a certain size file, we can just select International Paper from the drop down menu, and then select A4.
Unlike Illustrator, whatever size you select will be the maximum size your file will go to. So if you need to make a large poster or T-shirt from your work, be sure to select at least the size you will be printing - if you try and scale the image bigger after finishing the quality will suffer greatly. I always draw at around 200% and then scale down, that way I cover myself if I need to make my art slightly larger at a later stage.
Pay close attention to the resolution too. This is the number of pixels per inch in your image. A higher number will be a bigger file that will look better at large sizes but be slower to load. We can keep it at 300 for now. Leave the rest of the boxes at their default setting and click OK to continue.
And here it is, your forest-friendly piece of paper. Ready? Ok!
Drawing the sketch...
To begin with, we need to create a new layer. Right now we only have our paper (the background) and it's good practice to keep this free from modification. To create a new layer locate the Layers panel which is usually positioned at the bottom right of your screen. It looks like this;
If you don't see it, you can navigate and click on Window in your menu bar across the top, scroll down to Layers and click to show. As you can see in the screenshot above, I have a new layer called Layer 1 - which I made by clicking this icon at the bottom of the layers panel;
You can rename the new layer if you want by clicking on the name and typing.
So now we have this new layer, we can start drawing. Whenever you modify a layer in Photoshop, just double check you have that layer selected. (It will be highlighted in the panel as above) If not, you might accidentally draw in another layer and we don't want to get confused!
Locate the Tools panel, which looks like this;
You'll be using this a lot. Right now you'll be on your selection arrow - the black arrow with a little shape next to it. This tool is perhaps the most useful, allowing you to move, modify and select any artwork, layers and more.
To draw though, we want the brush tool. It's my favourite tool, and can do so much. Funnily enough, it looks like a paintbrush!
Click on it once to use it; you may notice your little cursor has turned into a circle - pay attention to this as this represents the tip of your brush. It will change depending on what size you select and can be a good guide when drawing. At this point we just want to sketch, and I suggest using a 5 point brush to do this. However if you find this too small, you can use any size you like.
We set the brush size by looking at the top of our screen, where you should see the brush options.
There is a drop down panel which will show the Size and Hardness when you click on it. Select 5 for your size, and leave the hardness at 100%
Just below these sliders are a multitude of brushes. For now, just leave it on the solid white circle. To exit this option panel just click outside of it.
That's your brush ready, but there's more to sort out before we can draw. Your paint palette will be set to the default black. This is fine, but I find sketching is best done in a medium blue. When we use black outlines later, blue is easier to follow underneath. Any other colours such as yellow or red are too light and disappear in the white paper. So change your paint to blue by finding the colour palette at the bottom of your tools panel.
The top square (black) represents the colour of your brush, the foreground colour. The bottom square (white) represents your background colour, and is best left at white. Double click the black to change it's colour, click on OK when you have selected your new colour.
Setting up your document will eventually become ritualistic, I barely notice what I am doing now when creating a new layer and changing brush size.
Finally we can get down to the art! I can't really help you with this bit. Draw something simple for your first try, and move on from there. Try not to put in too much detail at this point, and I would recommend drawing to fill the paper, not just a little face in the middle.
Tips:
- Draw something you like, enjoy or have an interest in.
It will make it more fun and help maintain your attention.
- Don't be afraid to use references, but don't copy anyone else's work directly. A quick google image search can bring up loads of pictures of frogs, or bikes, or whatever it is you're drawing.
- It can be difficult to draw with a mouse or trackpad - consider getting a graphics tablet.
Once you have sketched your image, save your work. I can't stress how important saving your work is. I may save every 30 seconds when I'm working fast, it should become a habit that you do without even thinking. You can save by clicking on FILE and then SAVE. When you do this, a window will pop up asking for some obvious information such as where to save on your computer. At this point, your file is in layers and so should be saved as a .psd - don't let Photoshop bully you into removing your layers with it's warning signs - just ignore and save with all layers intact.
Creating the outlines...
So you have a sketch, and you're ready to make the most of Photoshop's fantastic colouring abilities. For the sake of this tutorial, I'll be showing you the tools I used, but of course there are various methods and different styles that can be achieved.
Start by changing the opacity of your sketch. To do this, select the layer and click on the Opacity panel just above it. A slider will appear which allows you to change the opacity. I use around 35%, but you can select whichever is easiest for your eyes. This can be changed at any time.
After changing the opacity, create a new layer in the same way we did before. (Scroll back up if you have forgotten!) Once you have done that, you need to lock the layer that holds your sketch. It's easy - just click on the layer you want to lock, and click on the icon above it that looks like a lock. If you want to unlock it, just repeat the action.
(Our new layer wants to be above your sketch, if they are in the wrong order just click and drag them into the right order.)
This new layer will hold the outline for our illustration. In this particular image I am using a black outline, but feel free to use any colour you like.
We will use the paintbrush tool again to draw the lines. I used varying thickness to draw mine, you will have to decide what would look best with your art and go from there. For smaller details, I used 3pt or 5pt, but the main bulk was in 8pt. Here is what my illustration looks like while I'm outlining;
When outlining, don't strain your eyes, zoom right into your sketch with the zoom tool in the tools panel - it looks like a magnifying glass. Every now and then, zoom out again so you can see the whole illustration and how it works as a full picture.
At this point, don't think you have to religiously stick to your sketch. Use it as a base and build on it, add details or change things if you think it will look better. Your sketch is just a guide and you may find you come up with something better once you start outlining!
When putting in finer details, you may notice you need references to get it perfect. This is where google search comes in handy again. See how I changed the bones of the tail to be more anatomically correct?
At some point you may (no, you WILL!) make a mistake. Don't worry, the beauty of digital painting is that mistakes are no longer a problem. You can undo the last action you performed by clicking on EDIT and UNDO in the top menu bar. For bigger mistakes, or to change your work completely, you can use the eraser tool in the tool panel.
Use it like the paintbrush, and it will erase the lines. you can adjust the eraser size in the same way as you would adjust the paintbrush size too.
Once you're sure you've finished your outline (have you been saving?) you'll be ready to add your colour!
Colouring in...
There are many techniques to colouring, try whatever you can and find one that suits you. You will always improve with practice, so don't be disheartened if your first attempt is not perfect.
At this point I turn my sketch layer to 'invisible' by clicking the eye icon next to it in the layers panel. If you find you still want to see your sketch as a guide, that's fine.
Make another new layer, and position it underneath the layer that contains your outlines in the layer panel.
Make another new layer, and position it underneath the layer that contains your outlines in the layer panel.
Colouring in Photoshop (at least the way I'm going to show you in this tutorial...) is quite like colouring in a colouring book when you were a kid. Keep it in the lines!
Yet again, we're using the paintbrush. This time we'll need it a bit bigger, so choose an appropriate size. Now change your colour to whatever you require, remember we do this by double clicking the foreground colour palette square at the bottom of the tool panel.
You should block in the basic colours first; don't get carried away! Keep it simple and give your illustration a base coat. Ignore the details at the moment. We work from the bottom up.
Your illustration is starting to take shape! Once you have the base colours drawn in, we want to make those colours a bit more artistic. Start by finding the Magic Wand tool in the tools panel.
This tool really is magical! Find one colour you want to start with, and click on the colour with the wand. A moving line will hold the area that colour covers.
What this means is that whatever you do now will only effect the area the wand has chosen. This is helpful because we can use big, elaborate strokes without worrying about going over the lines or effecting other colours. Give it a try - try drawing a big black line across the page, it should only appear inside the wand boundaries.
This next part is where you can let your creativity fly. Using a number of colours, you can 'paint' some substance into your area. Try shadows, highlights, hints of greens or swirls of varying colours. It really is trial and error at this stage, what you end up with depends on what you are drawing and your style of colouring.
A handy tip I use, is to adjust the brush's opacity (this is different to changing the layers opacity)
This is the bar across the top of your page, click on the drop down menus to change the opacity, and the flow too.
You may have to adjust this for some time until you get it right, I am continually moving these sliders throughout the colouring process. I find it easier to keep the two at roughly the same number.
The opacity changes how transparent your brush strokes are and the flow changes how much 'ink' or 'colour' will come out when you click. For example, if you hold your stroke in the same place, the colour will build up - just like drawing over the same spot on a piece of paper again and again. People using graphics tablets may notice the amount of colour changes depending on how hard they press down.
This is the most time consuming part of the illustration. It can seem like it is taking forever. I will go over and over a part of my drawing until I am 5, 6 layers of colour deep. Changing colours, the flow of your brush and direction of brush flow will all create different effects. A good tip is to start dark, then gradually build with lighter and lighter shades.
For some illustrations, such as my zombie dog, you may want to create a certain texture to your image. We won't go too deep into texture at this point, but I wanted some brush strokes to look like fur. This is when the huge range of brushes Photoshop offers comes in handy - just select one from the drop down menu, and try it out. If it's not right, try another. Some are patterned and create leaves or grass with a single click - it's not cheating it's time saving, honest!
You will have to change the magic wand selection as you fill in different parts. If you want to select more then one part, hold down shift as you click.
I think it's important to step away from your colouring every so often. Take a 5 minute break and when you come back, you have a fresh view and may notice something you previously missed.
Eventually, after many hours of gruelling work, you will have your beautiful illustration to show the world!
Flattening and saving as a jpeg...
Save your work.
Then in the toolbar across the top of the page, select Layer and Flatten Image. This will compress your image so all your layers disappear and you are left with one single layer on which your finished illustration sits. Whatever you do, DONT SAVE - instead this time, click on Save As... which is located just under save.
Once you have flattened, you cannot undo this, so make sure you really are ready and finished!
Rename the file, and choose to save as jpeg format from the drop down menu. The reason we do this is so you can easily share and upload your finished illustration as a jpeg. A file with layers is not appropriate for sending to print, or uploading to websites etc - but you do want to keep a copy with all your layers just in case you need to make changes later on, or amend your illustration or need the original file.
And that's it!
From start to finish, my zombie dog took about 2 hours.
If you use my tutorial or photoshop to create your art, please do feel free to share it with us!
If you have any comments, complaints or suggestions I'd love to hear them too.
Tomorrow I'll be updating you with my Project 365 progress, so please subscribe by entering your email in the bar at the top of this blog!
Saturday 16 March 2013
Tutorial 01: How to draw a vector using Adobe Illustrator
Hello everyone!
This post will be the first of many tutorials on my blog. I've been asked many times how I draw in vector, and so I thought that would be a good place to start. Vector drawing might not be the easiest, but this is a very popular style of illustration that can be used in a wide range of applications.
Before I begin, I must state that this tutorial is designed to be a simple, step by step process that anyone can follow. Adobe Illustrator is a fantastic program that is capable of so much, but we'll just keep basic for the sake of this guide. If you don't understand anything, then I do apologise! Just ask me for a better explanation.
You can, of course use other vector programs, but this tutorial is specifically about AI
Tools you will need;
Pencil and paper (unless you sketch digitally!)
Scanner (unless you sketch digitally!)
Computer
Adobe illustrator
Sketching your idea
Whatever your drawing abilities, this bit should be fun! Don't worry too much and just relax. I rarely use paper and pencils anymore for vector work and choose to draw digitally using a graphics tablet - but either method works fine.
Unless you're an AI pro, keep your drawing fairly simple. You can always build on it later if you want to play with the program some more.
The images that work best as vector make most of the block colour or 'cell shading' effect. So more realistic or painterly illustrations would be best in a different program.
Importing your sketch into Adobe illustrator
Once you have your sketch you need to open it in Illustrator. If you've used the traditional method of pencil and paper, you need to scan in your illustration using a scanner. This should leave a jpeg of your sketch somewhere on your computer. Try to keep it A4 size or less.
First of all, open Adobe Illustrator. If you go direct to the Adobe website you can download a free 30 day trial which lets you use the full program.
Once opened, it should look something like this, but with your backdrop instead of mine;
If you're using older versions of Illustrator they may vary but the general layout and tools are the same.
From here, you should select File which is located at the left of the menu bar at the top.
You will see this drop down menu appear;
Select New to make a new file. A window will appear which gives you many options.
You can name your new document here, for example 'Bear' or 'Test 1' or whatever you fancy.
Where it says 'profile' - you have a few drop down options. To keep it simple we'll select 'print.' Which basically means the program will select the best output for an image that is to be printed.
Leave the number of art boards at 1 for now.
You can set the size to whatever you desire, but for the sake of this tutorial we'll use a bog standard A4 size.
To do this select A4 from the drop down menu where it currently says [custom] - the rest of the numbers will be filled automatically and you can click on OK to begin with these specifications.
After clicking OK your document will open with a blank A4 page.
You can think of this as your virtual piece of paper. In AI this is called your art board.
What we want to do is get your sketch onto this art board, and to do this, navigate to File which you used earlier - at the top left. This time scroll all the way down to Place... and click on it.
A window will pop up which shows you your computer files.
Depending on what kind of computer and programs you use you'll see some variation of the above. You should navigate to your sketch wherever it is located on your computer and select it. When you do, click on Place at the bottom right of the window.
Your sketch should now appear on your art board. Hopefully it sits in the middle and covers a decent portion of the A4 paper. If not, you can easily change the size by clicking on the sketch, then one of the corners of the box that contains it and dragging it. To keep the correct proportions hold down the shift key while dragging it to your preferred size.
Hang on we aren't quite ready yet! There are a couple things you need to do before starting to make your vector.
At the right of your screen there should be a selection of tools and words and pictures. It should look a little like this -
If you don't see something like this, go to the menu bar at the top again, this time click on Window and then Layers from the drop down options. It should now appear. You can do this at any time to bring up any tools you can't find. (And take away ones you don't want.)
Here we need to change your sketch's opacity. We do this because if you try drawing over your sketch while it is at 100% opacity, you can't clearly see what you are doing. (This is also the reason I don't sketch in black) You can do this by clicking on the word Transparency. When you do this should appear;
You can then click on the drop down menu where it says 100%, and select your choice of opacity. I use around 40% but if you feel more comfortable having a different level then you should choose what you work with easiest.
The next part we will be using the same menu. Underneath where we changed the opacity you should see something that says Layers. Click on this to make sure you can see the layers panel.
It's always a good idea to keep each type of drawing on a separate layer. It avoids complications and confusion, and it's easier to keep track of what you are doing. To do this, we need to make a new layer - the current layer has our sketch on it. There are a few symbols at the bottom on the layer panel, one looks like a magnifying glass, one looks like a bin, etc. We need to click on the one that looks like this;
This will create a new layer.
You can rename your new layer if you like; I never do but that's because I am lazy. You just double click on the text of the new layer that has now appeared and it will allow you to type a new name.
You need to lock the old layer (with your sketch on) so you don't accidentally use the wrong layer. So locate and click once on the original layer which will be named Layer 1 or Layer 0, then click in the blank box next to the box with the eye symbol. A lock should now appear in that box. (If you can't find anything I mention, just hover over where you think it is and AI will pop a little message up telling you what you are hovering over.) If you lock the wrong layer, just click the lock again to unlock.
You will be working in the new, blank layer (Layer 2 unless you renamed it) so click on it once to let the program know you're working in this layer. Finally you should end up with your sketch like this;
Now you're ready to start making a vector!
Drawing with the pen tool
To the left of your page is the Tool bar. Some versions may have this in a different place but it holds these icons;
I won't explain them all now, but the most important in this case is the first black arrow, which is your selection tool. Whenever you want to move or select anything use this. The second one we need is the Pen tool. It's the one that looks like the nib of a pen. (Clever!)
Click on this to tell the program you are using it.
I would note at this point you should be periodically saving your document. I have got into the habit of obsessively saving, but don't leave it until you are finished because if your computer crashes or the program is closed you will lose all your work and there is nothing more frustrating. To save, just click on File again on the top menu bar, and then Save... A window will appear asking you for some self explanatory info which you should fill in.
The pen tool takes some mastering... the best way to master it is just to play around with it. You will get frustrated and annoyed, but if you're serious about learning vector you'll keep going and eventually get to grips. The basic principle is;
Click once on your piece of paper to start the line from your pen.
Click somewhere else
Now your pen tool will 'connect the dots' to make a line, simple!
To make a curved line, click once to start the line, then when you click again, hold down your click and 'curve' or move your mouse. This will create a curved line.
You can keep clicking to keep your line going. Select the selection tool in the tool menu (the black arrow) to stop using the pen.
If you lose your place you can click on the last point of the line and keep it going.
Nothing I say will really help you here, you just have to practice. You can use some of the other tools which some people find easier - try them and see! Let me know if you found or know something that works better for you.
Eventually after minutes, hours or days depending on how easy you found it, you will end up with the line work for your illustration. Well done!
The lines you create can be changed at any time to suit your drawing. For example in this one I changed certain lines to have tapered ends, and some to be thinner than others. You can do this by the tools on the right side that look like this;
Your brushes are your line styles.
If you can't find a line style you like, click on the tiny picture which looks like this;
and browse the different styles available. Bear in mind if this is your first time it's good to stick to basic.
To change the width, click on Stroke, as shown above. Then adjust the weight of the line. You can use this in minus points as well if 1pt is too thick. I often use 0.5 or even less.
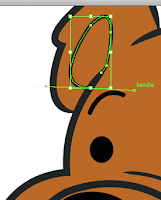
Sometimes you might want to add a solid shape to your lines, such as the nose on the bear I am drawing. This can be done in 2 ways - either make your shape with the pen tool and 'switch' the fill from outline to inner fill by using this little tool at the bottom on the tool bar;
(Just click on the reversible arrow and see what happens.)
Or you can create a shape using the Shape tool. The shape tool may look like this in your tool panel;
Or it may look like a circle, or star - whatever was used last. If you click and hold down, you can select from a list of shapes, the choice isn't great. To draw the shape just click on your paper, hold down and drag. You may have to adjust the shape with the selection tool to get it right.
If you want to delete a line just use the selection tool to select it, and then hit the delete button on your computer to delete.
If you want to delete a fill but keep the line (or vice versa) just click on the box with the red cross in it.
So now, in your layers panel, find the layer which holds your sketch and click on the eye - the layer should turn invisible and you can see your line work alone.
Hurrah! You can click the same place again to turn the sketch layer on again
Colouring in with the pen tool
Create another new layer (remember how?) and lock the old layer which now has your line work on it. Make sure your line work layer is ABOVE the new layer - you may have to click and drag the layers into order.
Save! Always save!
On this new layer, select the pen tool again.
This time, you will be creating shapes to be the colour. This is done in the same way, drawing the shape with the pen tool like we have been doing, it's easy to follow your line work now rather than your sketch.
But instead of a line, we want a solid colour. It is the same as I explained above for the nose. Just go to the tool bar and 'switch' the outer line fill to an inner fill by use of the reversible arrow. When you do this you'll see a mess of a shape if you haven't finished your shape yet.
If you have finished it will probably be black as we were working with black lines. To change the colour, at the bottom of the tool bar, double click the black box that represents your fill. It's the 2 overlapped boxes at the very bottom of your tool bar.
This window will appear;
Select the colour you want, and click ok.
Now your shape has colour!
Continue until all your shapes and colours look right.
Each new shape you create will be on the top of the last, so best to work bottom up.
Finishing your art
Your illustrations should now look pretty finished. You can leave it here if you're happy, or you can add some finishing touches to create some depth. I do this by creating a new layer on top of everything, and creating some shapes that will represent shadows and highlights. I do this again, with the pen tool.
I create a solid black shape, then turn the opacity of the shape down to 10 or 20 %
I add some solid white shapes for highlights and I'm done!
Save, save and save again!
Your picture is done!
This was my first time writing a tutorial, so I'd love some feedback. If you think I missed something or I wasn't clear enough please let me know!
Most of all, if you made a vector image using this method PLEASE let me know as I'd love to see it and I can share it on my blog!
Next week I will write a tutorial about creating an illustration in Adobe Photoshop, a totally different outcome!
Please subscribe at the top of this page to follow me, I leave you with my Project 365 for this week.
Sunday 10th March
Monday 11th March
Tuesday 12th March
Wednesday 13th March
Thursday 14th March
Friday 15th March
Saturday 16th March
Thanks for reading! See you next week ;)
Subscribe to:
Posts (Atom)