Hello everyone!
This post will be the first of many tutorials on my blog. I've been asked many times how I draw in vector, and so I thought that would be a good place to start. Vector drawing might not be the easiest, but this is a very popular style of illustration that can be used in a wide range of applications.
Before I begin, I must state that this tutorial is designed to be a simple, step by step process that anyone can follow. Adobe Illustrator is a fantastic program that is capable of so much, but we'll just keep basic for the sake of this guide. If you don't understand anything, then I do apologise! Just ask me for a better explanation.
You can, of course use other vector programs, but this tutorial is specifically about AI
Tools you will need;
Pencil and paper (unless you sketch digitally!)
Scanner (unless you sketch digitally!)
Computer
Adobe illustrator
Sketching your idea
Whatever your drawing abilities, this bit should be fun! Don't worry too much and just relax. I rarely use paper and pencils anymore for vector work and choose to draw digitally using a graphics tablet - but either method works fine.
Unless you're an AI pro, keep your drawing fairly simple. You can always build on it later if you want to play with the program some more.
The images that work best as vector make most of the block colour or 'cell shading' effect. So more realistic or painterly illustrations would be best in a different program.
Importing your sketch into Adobe illustrator
Once you have your sketch you need to open it in Illustrator. If you've used the traditional method of pencil and paper, you need to scan in your illustration using a scanner. This should leave a jpeg of your sketch somewhere on your computer. Try to keep it A4 size or less.
First of all, open Adobe Illustrator. If you go direct to the Adobe website you can download a free 30 day trial which lets you use the full program.
Once opened, it should look something like this, but with your backdrop instead of mine;
If you're using older versions of Illustrator they may vary but the general layout and tools are the same.
From here, you should select File which is located at the left of the menu bar at the top.
You will see this drop down menu appear;
Select New to make a new file. A window will appear which gives you many options.
You can name your new document here, for example 'Bear' or 'Test 1' or whatever you fancy.
Where it says 'profile' - you have a few drop down options. To keep it simple we'll select 'print.' Which basically means the program will select the best output for an image that is to be printed.
Leave the number of art boards at 1 for now.
You can set the size to whatever you desire, but for the sake of this tutorial we'll use a bog standard A4 size.
To do this select A4 from the drop down menu where it currently says [custom] - the rest of the numbers will be filled automatically and you can click on OK to begin with these specifications.
After clicking OK your document will open with a blank A4 page.
You can think of this as your virtual piece of paper. In AI this is called your art board.
What we want to do is get your sketch onto this art board, and to do this, navigate to File which you used earlier - at the top left. This time scroll all the way down to Place... and click on it.
A window will pop up which shows you your computer files.
Depending on what kind of computer and programs you use you'll see some variation of the above. You should navigate to your sketch wherever it is located on your computer and select it. When you do, click on Place at the bottom right of the window.
Your sketch should now appear on your art board. Hopefully it sits in the middle and covers a decent portion of the A4 paper. If not, you can easily change the size by clicking on the sketch, then one of the corners of the box that contains it and dragging it. To keep the correct proportions hold down the shift key while dragging it to your preferred size.
Hang on we aren't quite ready yet! There are a couple things you need to do before starting to make your vector.
At the right of your screen there should be a selection of tools and words and pictures. It should look a little like this -
If you don't see something like this, go to the menu bar at the top again, this time click on Window and then Layers from the drop down options. It should now appear. You can do this at any time to bring up any tools you can't find. (And take away ones you don't want.)
Here we need to change your sketch's opacity. We do this because if you try drawing over your sketch while it is at 100% opacity, you can't clearly see what you are doing. (This is also the reason I don't sketch in black) You can do this by clicking on the word Transparency. When you do this should appear;
You can then click on the drop down menu where it says 100%, and select your choice of opacity. I use around 40% but if you feel more comfortable having a different level then you should choose what you work with easiest.
The next part we will be using the same menu. Underneath where we changed the opacity you should see something that says Layers. Click on this to make sure you can see the layers panel.
It's always a good idea to keep each type of drawing on a separate layer. It avoids complications and confusion, and it's easier to keep track of what you are doing. To do this, we need to make a new layer - the current layer has our sketch on it. There are a few symbols at the bottom on the layer panel, one looks like a magnifying glass, one looks like a bin, etc. We need to click on the one that looks like this;
This will create a new layer.
You can rename your new layer if you like; I never do but that's because I am lazy. You just double click on the text of the new layer that has now appeared and it will allow you to type a new name.
You need to lock the old layer (with your sketch on) so you don't accidentally use the wrong layer. So locate and click once on the original layer which will be named Layer 1 or Layer 0, then click in the blank box next to the box with the eye symbol. A lock should now appear in that box. (If you can't find anything I mention, just hover over where you think it is and AI will pop a little message up telling you what you are hovering over.) If you lock the wrong layer, just click the lock again to unlock.
You will be working in the new, blank layer (Layer 2 unless you renamed it) so click on it once to let the program know you're working in this layer. Finally you should end up with your sketch like this;
Now you're ready to start making a vector!
Drawing with the pen tool
To the left of your page is the Tool bar. Some versions may have this in a different place but it holds these icons;
I won't explain them all now, but the most important in this case is the first black arrow, which is your selection tool. Whenever you want to move or select anything use this. The second one we need is the Pen tool. It's the one that looks like the nib of a pen. (Clever!)
Click on this to tell the program you are using it.
I would note at this point you should be periodically saving your document. I have got into the habit of obsessively saving, but don't leave it until you are finished because if your computer crashes or the program is closed you will lose all your work and there is nothing more frustrating. To save, just click on File again on the top menu bar, and then Save... A window will appear asking you for some self explanatory info which you should fill in.
The pen tool takes some mastering... the best way to master it is just to play around with it. You will get frustrated and annoyed, but if you're serious about learning vector you'll keep going and eventually get to grips. The basic principle is;
Click once on your piece of paper to start the line from your pen.
Click somewhere else
Now your pen tool will 'connect the dots' to make a line, simple!
To make a curved line, click once to start the line, then when you click again, hold down your click and 'curve' or move your mouse. This will create a curved line.
You can keep clicking to keep your line going. Select the selection tool in the tool menu (the black arrow) to stop using the pen.
If you lose your place you can click on the last point of the line and keep it going.
Nothing I say will really help you here, you just have to practice. You can use some of the other tools which some people find easier - try them and see! Let me know if you found or know something that works better for you.
Eventually after minutes, hours or days depending on how easy you found it, you will end up with the line work for your illustration. Well done!
The lines you create can be changed at any time to suit your drawing. For example in this one I changed certain lines to have tapered ends, and some to be thinner than others. You can do this by the tools on the right side that look like this;
Your brushes are your line styles.
If you can't find a line style you like, click on the tiny picture which looks like this;
and browse the different styles available. Bear in mind if this is your first time it's good to stick to basic.
To change the width, click on Stroke, as shown above. Then adjust the weight of the line. You can use this in minus points as well if 1pt is too thick. I often use 0.5 or even less.
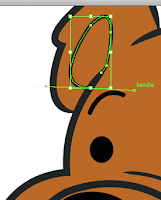
Sometimes you might want to add a solid shape to your lines, such as the nose on the bear I am drawing. This can be done in 2 ways - either make your shape with the pen tool and 'switch' the fill from outline to inner fill by using this little tool at the bottom on the tool bar;
(Just click on the reversible arrow and see what happens.)
Or you can create a shape using the Shape tool. The shape tool may look like this in your tool panel;
Or it may look like a circle, or star - whatever was used last. If you click and hold down, you can select from a list of shapes, the choice isn't great. To draw the shape just click on your paper, hold down and drag. You may have to adjust the shape with the selection tool to get it right.
If you want to delete a line just use the selection tool to select it, and then hit the delete button on your computer to delete.
If you want to delete a fill but keep the line (or vice versa) just click on the box with the red cross in it.
So now, in your layers panel, find the layer which holds your sketch and click on the eye - the layer should turn invisible and you can see your line work alone.
Hurrah! You can click the same place again to turn the sketch layer on again
Colouring in with the pen tool
Create another new layer (remember how?) and lock the old layer which now has your line work on it. Make sure your line work layer is ABOVE the new layer - you may have to click and drag the layers into order.
Save! Always save!
On this new layer, select the pen tool again.
This time, you will be creating shapes to be the colour. This is done in the same way, drawing the shape with the pen tool like we have been doing, it's easy to follow your line work now rather than your sketch.
But instead of a line, we want a solid colour. It is the same as I explained above for the nose. Just go to the tool bar and 'switch' the outer line fill to an inner fill by use of the reversible arrow. When you do this you'll see a mess of a shape if you haven't finished your shape yet.
If you have finished it will probably be black as we were working with black lines. To change the colour, at the bottom of the tool bar, double click the black box that represents your fill. It's the 2 overlapped boxes at the very bottom of your tool bar.
This window will appear;
Select the colour you want, and click ok.
Now your shape has colour!
Continue until all your shapes and colours look right.
Each new shape you create will be on the top of the last, so best to work bottom up.
Finishing your art
Your illustrations should now look pretty finished. You can leave it here if you're happy, or you can add some finishing touches to create some depth. I do this by creating a new layer on top of everything, and creating some shapes that will represent shadows and highlights. I do this again, with the pen tool.
I create a solid black shape, then turn the opacity of the shape down to 10 or 20 %
I add some solid white shapes for highlights and I'm done!
Save, save and save again!
Your picture is done!
This was my first time writing a tutorial, so I'd love some feedback. If you think I missed something or I wasn't clear enough please let me know!
Most of all, if you made a vector image using this method PLEASE let me know as I'd love to see it and I can share it on my blog!
Next week I will write a tutorial about creating an illustration in Adobe Photoshop, a totally different outcome!
Please subscribe at the top of this page to follow me, I leave you with my Project 365 for this week.
Sunday 10th March
Monday 11th March
Tuesday 12th March
Wednesday 13th March
Thursday 14th March
Friday 15th March
Saturday 16th March
Thanks for reading! See you next week ;)